#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Here’s a painful truth: Converting website visitors into paying customers can be brutally difficult.
After all, running an online business has many moving parts, such as marketing, product fulfillment, and branding.
The solution? Develop your website with conversions in mind. While this can be easier said than done, there are several tips and tricks to help you get started.
1. Provide clear navigation paths
The easier your visitors can accomplish their goal on your website, the higher your chances of converting them into customers.
Provide easy-to-follow navigation paths to achieve this.
Structure your website to allow users to get from one page to another within two to three clicks.
Any more steps than that and your website could ruin the browsing experience. This can lead to frustrated visitors abandoning your site, and you lose tons of conversion and sales opportunities.
Follow these tips to ensure clear navigation paths for website visitors.
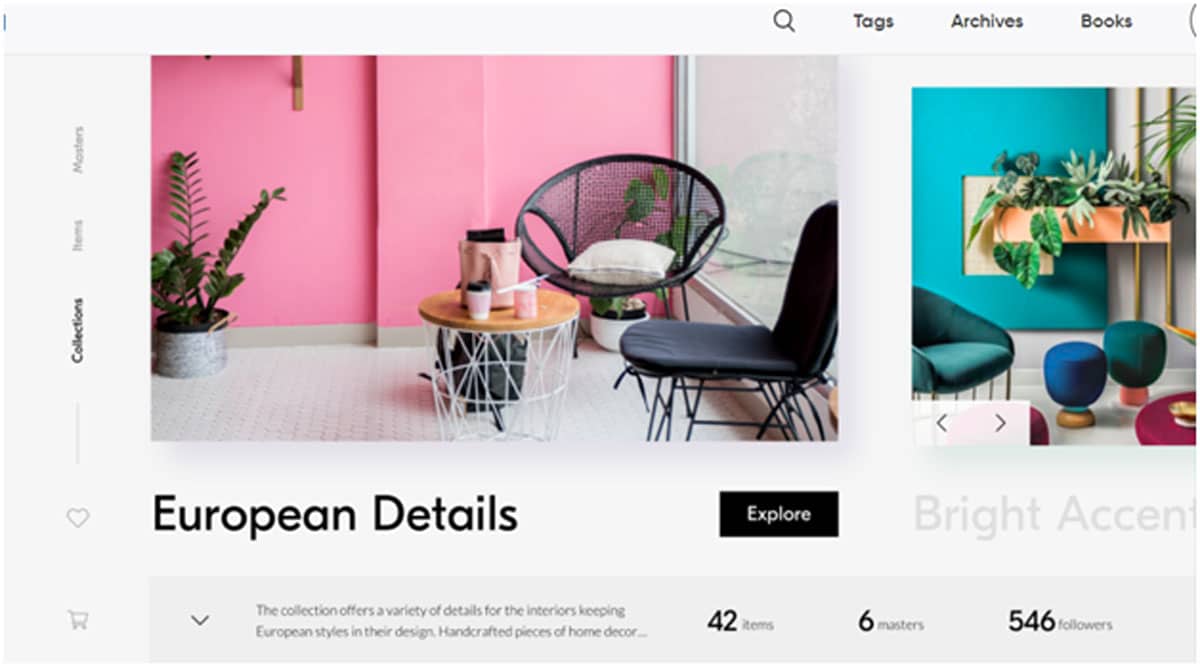
- Use visual indicators. Include graphical elements to guide your visitors throughout your site. Use colors, arrows, and other navigational cues that make browsing your site convenient and easy, improving the user experience.
This page from The Rooms website is a classic example of using arrows as directional cues.

Image source: tubikstudio.com.
Directional cues also lead your visitors to elements you highlight or where you want them to go next to convert them into paying customers ultimately.
- Design your website navigation for your users. Structure your website’s navigation in ways that make the browsing experience simple and fast for your web visitors.
Your website navigation can make or break the customer experience so ensure your site has simple and convenient navigation paths. This helps you provide memorable, easy shopping experiences and, in turn, drive conversions and sales.
2. Leverage visual elements to build trust
Most new or first-time visitors aren’t always ready to buy because they don’t know your brand or the quality of your products. That’s why you need to build trust to get them to buy from you.
One way of building trust with your potential customers is to use visual elements such as:
- Trust or security badges. Trust badges show your site visitors that you have security measures to keep any information they share during purchase and other transactions safe.
Security badges also help reassure visitors that you are a legitimate and credible business, helping you build trust and ultimately encouraging them to purchase.
Image source: sleeknote.com.
Most easy-to-use eCommerce platforms offer built-in features or plug-ins you can easily integrate to display trust badges on your checkout pages.
- Provide clear product images. Shoppers can’t see the actual items you sell, so the best way to “show” them is through high-quality product images.
Clear product photos can show potential customers what to expect and give them a good idea about what the item looks like.
- Use images with people. Humanize your brand and give your potential customers something to connect with. Use photos showing people across your product and relevant web pages, including your social media channels such as Instagram and Facebook.
3. Highlight your calls-to-action
Your calls-to-action (CTA) are essential conversion elements in your web pages.
However, if you’re not using them strategically or placing them where visitors can easily see them, you could easily miss out on A LOT of conversion opportunities.
Make your CTAs highly visible and position them where they can effectively drive your potential customers into acting on your conversion goals.
Here are a few tips to help you do just that.
- Position your CTAs where they can facilitate decision-making. Instead of always placing your CTAs above the fold, consider putting them where they can best compel your visitors to act. It also helps to place your CTAs below the fold since this is where your visitors would often be looking when they are ready to make a decision.
Netflix’s landing page is a good example of this.
Image source: hubspot.com.
- Use the right colors. Draw more attention to your CTAs by using contrasting colors that highlight your CTA buttons.
Leverage the eye-catching color combinations and apply them to your CTA buttons and landing pages to draw in visitors to act on your offers.
- Split test your CTAs. Determine which CTA buttons and copy variations get the best responses by split testing and making the right adjustments to drive conversions.
For instance, you could split test a CTA that says “Sign up now” versus “Sign me up today” to see which one can get more signups for your online conference.
4. Stick to essential elements
Including too many elements can make your website look cluttered and even ruin the user experience.
Stick to the essentials and eliminate unnecessary elements to provide a clean site design and seamless user experience.
Some of the website elements you can tweak, keep simple, and avoid cluttering with too many icons, buttons, and texts, include:
- Navigation bar. A good rule of thumb is to include three to six items within your navigation menu. This can simplify browsing through your website while avoiding overwhelming your website visitors with too many options.
Here’s a good example from Greenstreet Coffee Roasters.
Image source: greenstreetcoffee.com.
- Images. You don’t have to include images on every page and section of your website. Use images when it most makes sense to avoid making your web pages look cluttered and overwhelming for visitors.
- Signup forms. The main goal of a signup form is to get visitors to subscribe to your email list. Ensure your form’s page’s design can facilitate this by not adding too many texts and elements to distract your visitors from acting on your main conversion goal.
5. Optimize for search engines
Optimize your web pages for the search engines to improve your website’s visibility, generate traffic, and ultimately increase conversions.
Apply search engine optimization best practices to your website, starting with these quick tips.
- Ensure your website is mobile-friendly. Test your website for mobile responsiveness to determine whether you meet Google’s mobile-first indexing ranking factors.
Use Google’s mobile-friendly test tool to uncover issues and elements you need to adjust to improve your website and optimize it for mobile search.
Image source: search.google.com.
- Implement on-page SEO. Optimize your content, title tags, URLs, internal links, and other on-page elements for your users and search engines. This can help your website meet ranking factors and raise your web page’s rankings in search engine results pages. The higher your pages rank, the easier your potential customers can see your pages, improving your visibility, click-throughs, traffic, and in turn, conversions.
Continuously monitor your SEO performance over time with marketing analytics platforms. You can even use other helpful ecommerce tools to evaluate your SEO efforts’ contribution to your sales, lead generation, etc.
Doing so hints you on how to improve your SEO campaigns for maximum engagement, conversions, and profitability.
Skyrocket your website conversions
Learn the best ways to increase your conversions and sales through your website.
Use the time-tested tips in this guide to guide your efforts and build on them to reinforce your conversion strategies.
Photo by fauxels from Pexels

